开启TypeScript
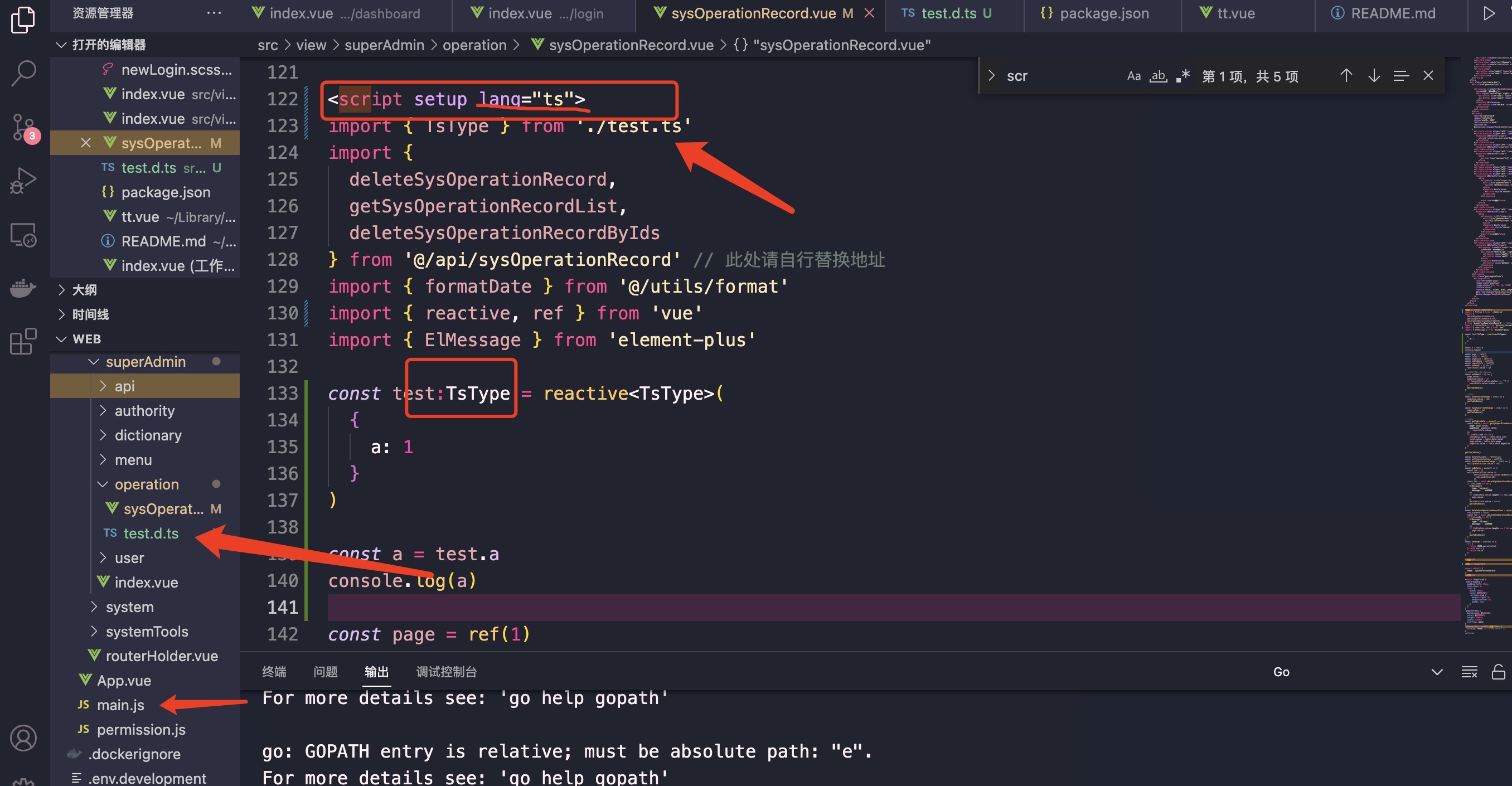
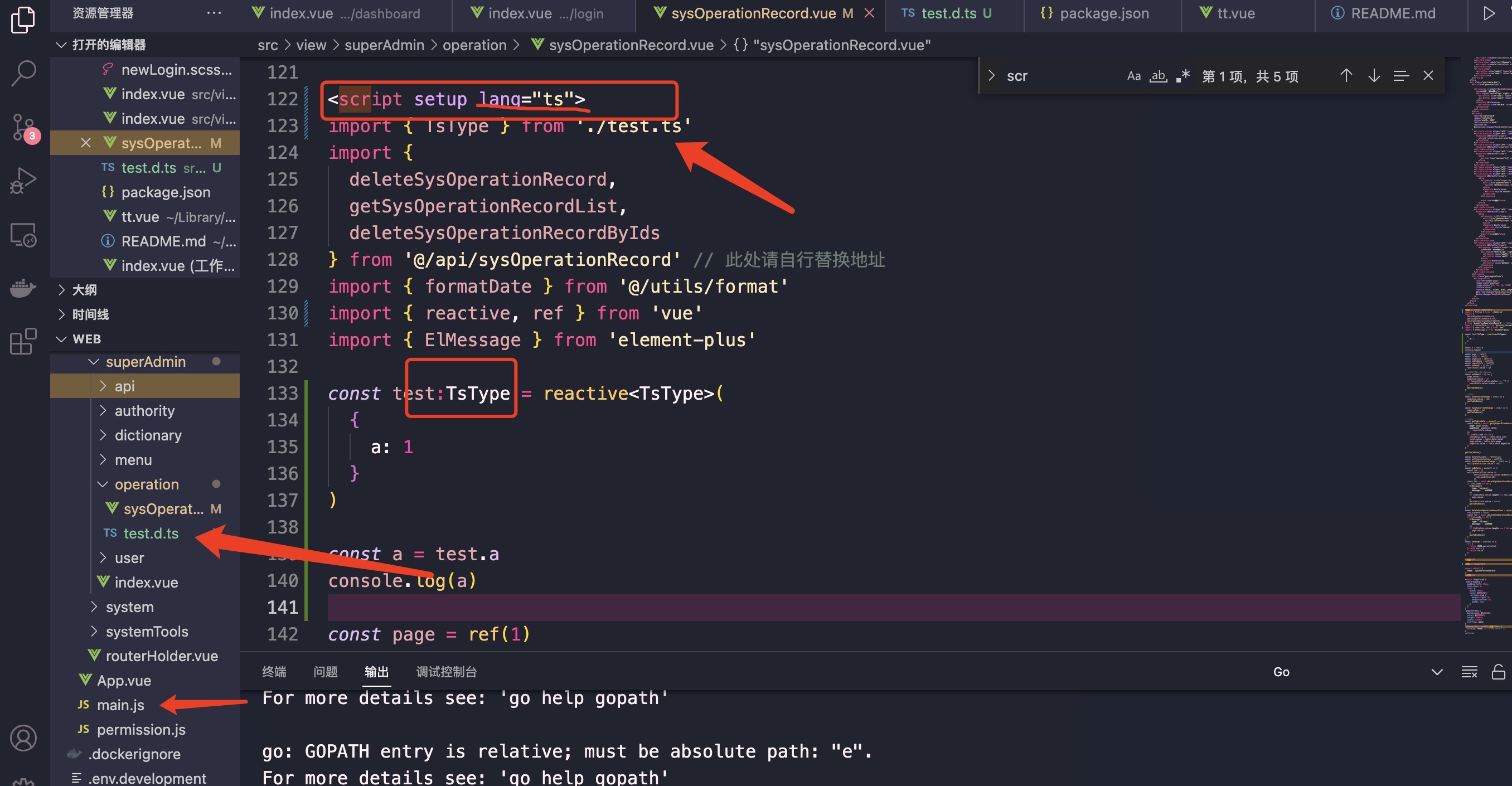
在创建.vue文件的时候,.vue内部的所有<script>标签,添加lang="ts"属性,例:<script lang="ts"> <script lang="ts" setup> 即可在当前的vue组件中开启ts模式。您可以畅快得使用您需要的ts语法。
如果您其他组件不需要ts,那么按照原始的不携带lang=ts的标签即可继续使用js进行开发,项目支持不同组件使用不同的语言进行同步开发。您可以根据您的喜好和需求做出最佳选择。

在创建.vue文件的时候,.vue内部的所有<script>标签,添加lang="ts"属性,例:<script lang="ts"> <script lang="ts" setup> 即可在当前的vue组件中开启ts模式。您可以畅快得使用您需要的ts语法。
如果您其他组件不需要ts,那么按照原始的不携带lang=ts的标签即可继续使用js进行开发,项目支持不同组件使用不同的语言进行同步开发。您可以根据您的喜好和需求做出最佳选择。